SNSだけじゃもったいない!初心者でもできるWordPressブログの始め方|私がJIN:Rを選んだ理由も公開!

SNSで発信してるけど、そろそろ“自分の場所”がほしい。
そんなふうに感じている方へ。
InstagramやLINEなどのSNSだけに頼っていると、情報が流れていってしまう。
せっかく書いたあなたの言葉が、タイムラインの奥に埋もれていくなんてもったいない!
だからこそ、「積み重ねられる」「資産になる」ブログを、いま始めてほしいんです。
このページでは、WEBの知識ゼロからブログサイトを立ち上げた私の体験をもとに、
初心者でも失敗しないWordPressブログの始め方をご紹介します。

ホームページは外注するのもいいですが、結構費用がかかるので、フリーランスの方や小規模事業者の方は、自分でつくるのがオススメ。

このサイトはWEBの知識ゼロの私が自分で作りました。JIN:Rなら簡単に作れますよ。
Step1|なぜブログが必要?SNSとの違いと役割
- SNS → 拡散力があるが、流れていく
- ブログ → 蓄積できる、自分の世界観が育つ、検索にも強い

たとえば、Instagramで反応が良かった投稿をブログに“残す”ことで、
いつでも読んでもらえる「信頼の保管庫」になります。
SNSは“広める場所”、ブログは“育てる場所”。
両方があると、発信力はグンと強くなりますよ!
Step2|ブログを始める前に決めること
ブログの目的とゴールを明確に
- 自分のビジネス紹介?
- SNSの補足説明として?
- 世界観や想いを深く伝える場?

私の場合は、Instagramでは書ききれない“背景”や“想い”をブログで補完しています。
コンセプトを定めよう
“誰に、何を伝えて、どう感じてほしいのか” を明確にすると、
発信が一貫し、信頼されやすくなります。

Step3|おすすめはConoHa WING × JIN:Rの組み合わせ
初心者にとって、ブログ開設の最大のハードルは「環境づくり」。

私のおすすめは、ConoHa WING(レンタルサーバー)とJIN:R(WordPressテーマ)の組み合わせです。
▶ ConoHa WING公式サイトはこちら
◆ ConoHa WINGの魅力
- 月額687円〜でコスパ抜群
- 管理画面がわかりやすく、迷わない
- JIN:Rと公式コラボ!同時申し込みで割引あり
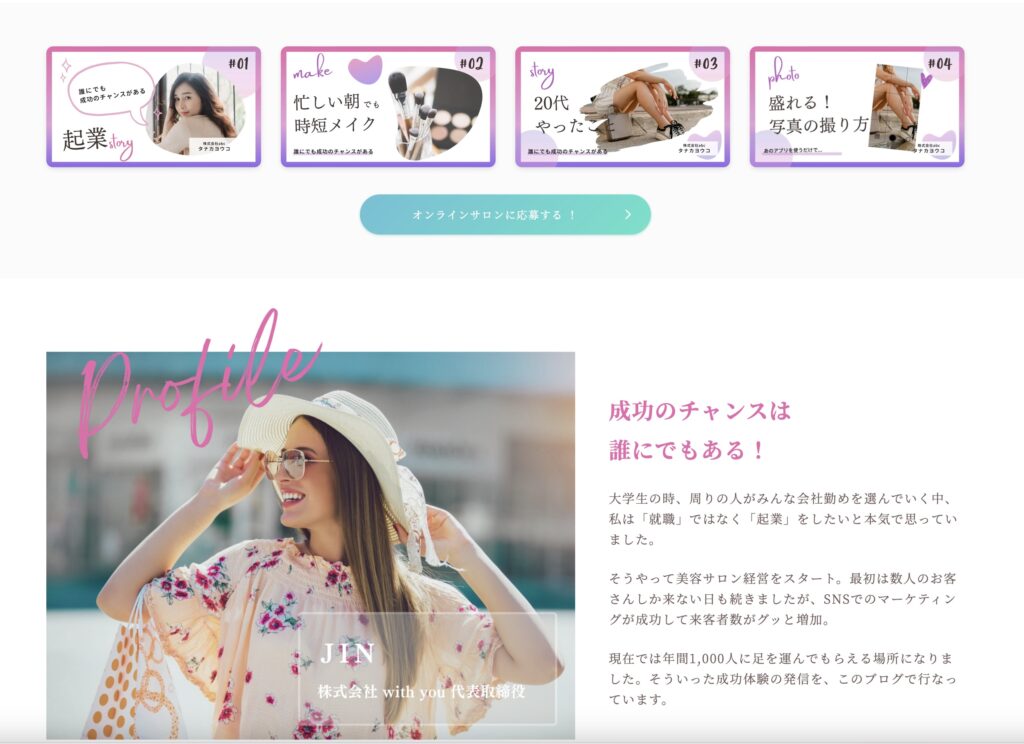
Step4|JIN:Rで“自分らしい”サイトがすぐ完成!
「ブログ=地味でダサい」そんな時代は終わりました。
JIN:Rは、“初心者でもプロみたいにおしゃれなブログが作れる”テーマです。

◆ JIN:Rが初心者にやさしい理由
- デモを選んで写真とテキストを入れ替えるだけ
- コンセプト紹介/プロフィール/記事/サービス…すべて1つにまとまる
- 色味やフォントもカスタマイズ可能

私が使っているCopirun.のデザインも、テンプレートNo.6から作っています。

Step5|ページ構成を決めよう(ワイヤーフレーム設計)
テンプレートを選ぶ前に、載せたい情報を整理しておきましょう。
◆ 私のブログ構成例
- トップページ(世界観を訴求)
- プロフィール(誰が書いてるか)
- ブログ記事(感情・実績・ノウハウ)
- サービス紹介ページ(講座やコンサル)
- 実績紹介(リンクも可)
- お問い合わせフォーム

「どこに、なにを、どう見せたいか」が分かると、JIN:Rの選び方もクリアになります!
Step6|続ける仕組みをつくろう
- SNSからブログへ流入させる
- LINEに登録してもらう導線をつくる
- 月1更新でもOK!“書きたいタイミング”を逃さない設計に

私の場合、最長契約でブログに“自分課金”しました。
「せっかくお金払ってるんだから、書かないとね!」と自分にプレッシャーをかけることで、自然と続けられています。笑

まとめ|言葉のチカラを、流さず“残す”ために
SNSだけでも伝わります。
でも、“残す”ことで、伝え続けられるようになるのがブログの魅力。
WordPressを使えば、自分の世界観を自由に構築でき、
JIN:Rを選べば、その表現が一気にプロっぽくなります。
まずは一歩。
あなたの言葉が“資産”になる場所を、一緒に作っていきましょう!
▶ ConoHa WINGとJIN:Rのセットで始める